With the help of screenshots of every step I took in the process, in this blog post I will be discussing the method and techniques I used to construct my double page spread.
First of all, I opened up a new blank document in InDesign, and specified the size and layout to an A3 landscape page, as this amounts to the equivalent of two A4 pages to create my “double page” spread.
I then dragged guidelines out onto my page from the ruler on the lefthand side of the program, in order to effectively space out my document to make it easier to align each aspect of the document such as the text columns and photos so I can give my magazine a more professional look.
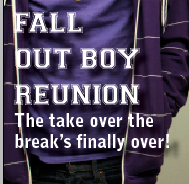
After this, I clicked and dragged one of final images, which I selected and edited for use on my double page spread, over from my desktop to my InDesign document, and then proceeded to resize it slightly, make it fit proportionally within its picture frame before moving it to the corner of the document where I had decided to place it. This is to be the main central image and focal point of the spread.
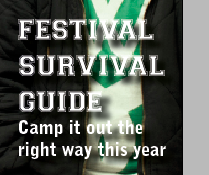
For all but one of my images, I chose to adopt a “scrap-book” style approach for the design and layout of the photography on my page. After research on other current magazines on the market, I discovered that many other magazines often use this method which effectively gives the magazine a more approachable and relatable feel overall for the target audience; the scrap-book look makes the photos look as if they have been printed and cut out and stuck into a scrapbook by the band themselves, rather than a more professional approach. The nature and style of the candid, naturalistic photos combined with the scrap-book like design of the layout of some of the photography on the page makes the reader feel as if they can relate more to the band members themselves and be inspired by them. This approach will appeal more to a younger, teenage target audience, which corresponds with my target audience that falls under the age category of 16-25 year old males and females.
In order to achieve this look, I chose to put all but one of my images onto a white rectangle in order to make them look as if they had been cut out and stuck onto the page. I used the rectangle tool to drag out a potential shape to fit my photograph onto.
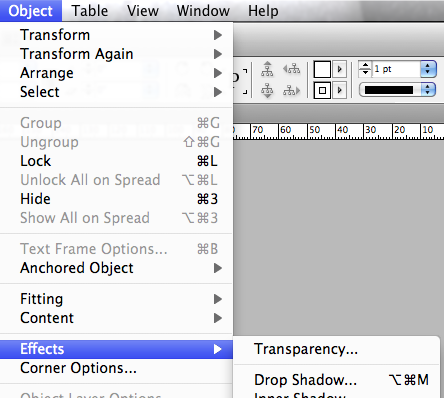
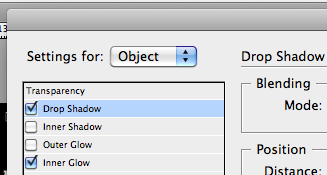
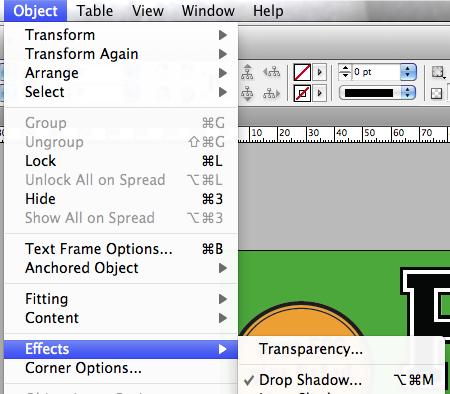
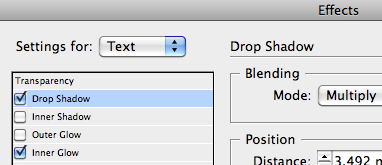
I then went to “Object>Effects>Drop Shadow..”, with my rectangle still selected, and gave my rectangle a shadow behind it, which gives it an illusion of being placed on top of the page as if the photo is separate to the magazine page.
I then used the Rectangle Frame Tool to add a picture frame into the middle of my rectangle in which to place my smaller photograph.
Then, using a similar method to my first photo, I clicked and dragged my second image from where it was saved on my desktop across to InDesign and placed it within my picture frame on the white rectangle.
I then right-clicked the image and selected “Fitting>Fill Frame Proportionally” in order to make sure my photo fit evenly within its frame without losing its proportions or worsening the quality of the image.
After a few tweaks of re-sizing and moving and re-fitting my photo into its frame, I clicked and dragged to select both the rectangle, the frame and the photo inside of it all in one go, and then used the key command CMD + G to group these three objects together. I then hovered over an outer corner of the image and clicked and rotated the photo to be slightly on an angle, in order to further emphasise the look of the photo being separate from the magazine page and giving it a “cut-out” and “scrap-book” look.
After some moving around of my two photos and after adding a new layer with four large rectangles for use as text columns, I was ready to add my double page spread article. I copied and pasted the text into the frames, with much alteration of text size, moving text from one frame to another and also bassline shifting (using the ‘Bassline Shift” tool located on the top toolbar in InDesign), I finally succeeded in arranging my text correctly, with all columns completely aligned and all text justified and de-hyphenated.
After doing research of other magazines on the market, I found that a technique commonly adopted by magazines for the purpose of breaking up the large body of text in the article and also to highlight key areas of the article or interview is the use of pull quotes. These are certain phrases within the text, copied and ‘pulled’ out and written somewhere within the middle of the body of text near the quote itself, made larger and emphasised in some way. This makes certain important parts of the text stand out to the reader upon glancing at the article, to give them an idea of what they are about to read and to help entice them into the article by showing them the most exciting parts before they even begin reading from the start.
In order to use pull quotes in my double page spread, I had to make space within my text by shifting around columns, spacings, shifting over text to other boxes and moving around the rest of the objects on the page carefully so that I could create enough space without ruining the alignment and overall layout of my spread.
Once I had managed to do this, I used the rectangle tool again to create a box in which to put the text for my pull quote. I then made sure to use the same Varsity font that I have used throughout the rest of my magazine for any headers, titles and important and emphasised text to write my quote so that I maintained a consistent house style, and typed in my pull quote in speech marks to show that it is a direct quote from one of the band members. I also then did the same thing on another part of another body of text, using the same method to make space within the text and to type in another pull quote in my chosen font style.
I then used the line tool to draw two vertical lines either side of my pull quotes, just to act as a separator from the quote and the rest of the text. I have seen this separation technique used for pull quotes in other current magazines so I mimicked the method in my own way to conform to the rest of the market.
This shot shows my completed pull quotes within the text on my double paged spread as a whole.
Another technique used by many other magazines on the market that I chose to take inspiration from is the use of a small bolded, emphasised or highlighted piece of information at the end of an article for the purpose of giving the feature closure and also to further inform the reader of extra facts about the band, usually details of an upcoming event or music release. I did this by using a similar technique to that of my pull quotes; I made space at the end of my article by shifting around text within the boxes, and then created a rectangle with no outlines before typing in my information in the same text as the rest of the article, but bolder and capitalised for emphasis and to make it stand out above the rest.
The next step I took was the creation of my masthead for my double-page spread. I chose to position my main title on top of my main image, as this technique is commonly used in other music magazines. Keeping consistent with my magazine’s house style and colours and fonts, I again used the Varsity font and chose to colour the text in orange to fit into my colour scheme, and also to add some extra colour to the page to complement the plain black-on-white text on the rest of the spread. I centered the text to create a better look and fit across the bottom of the picture.
Then, for extra emphasis and to ensure that the masthead stood out over the rest of the text and the rest of the page, I selected ‘Formatting effects text’ on the lefthand toolbar before choosing to add a stroke of black as an outline to the letters of my title.
I then changed the weight of the outline for further emphasis to really make the text jump out at the reader. The bolder and more noticeable the outline, the more the text fits in with the ‘Varsity’ style.
I then needed to add in the page numbers at the bottom of the page. To make it easier for myself, I simply copied and pasted the number over to the other side once I had added in one number to ensure that I kept the same text size, justification and level of bassline shift. I made all of these adjustments for the purpose of ensuring that my page numbers were large enough to read but stayed within the page boundaries and did not overlap the article text.